こんにちは、メディカルアプリナビゲーターのたかくん(@MedicalAppNavi)です。
ふと思い立って、はてなブログに吹き出しを導入してみたので、そのやり方を紹介します。
検索してみるとまず、
の記事に辿り着き、そこから
に辿り着きました。
結局は後者の記事を全面的に参考にさせて頂きました。ありがとうございます。
こちら
はてなブログで吹き出しをつけてみた
実際にやってみた様子を書いていきます。
まずは「デザイン」から「デザインCSS」を開きます。
そこにコードを貼ります。
コードは冒頭紹介した記事を参考にさせてもらいました。
CSSの設定は以上!めちゃめちゃ簡単ですね。
次に記事本文です。
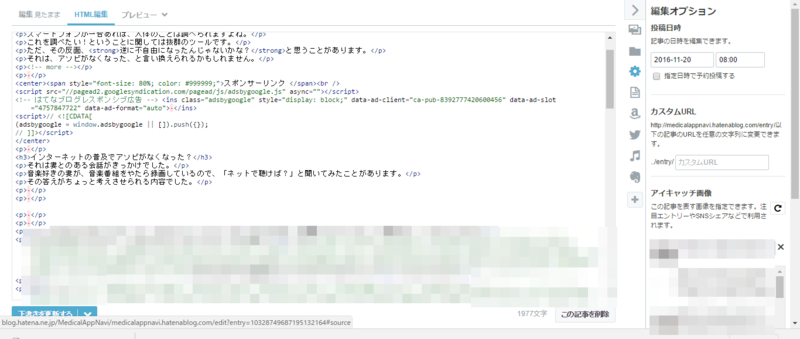
本文の吹き出しを入れたい部分の「HTML編集」を開いて、コードを貼ります。
またしてもこちらを参考にさせて頂きました。
次に画像の設定です。
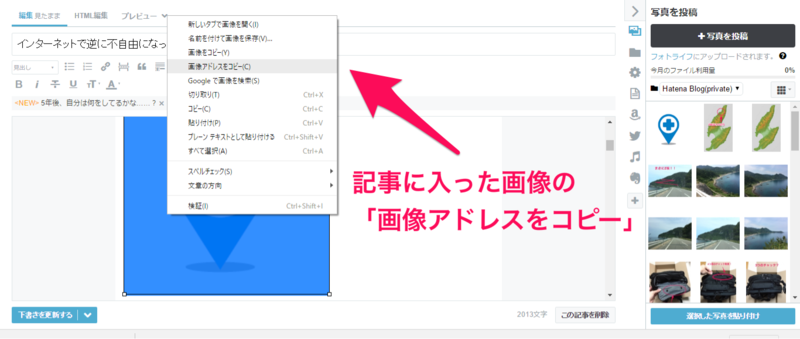
画像をまずアップロードします。
記事に画像が入ったら、「画像のアドレスをコピー」を選択
この後、画像は記事からは削除しても問題ないようです。
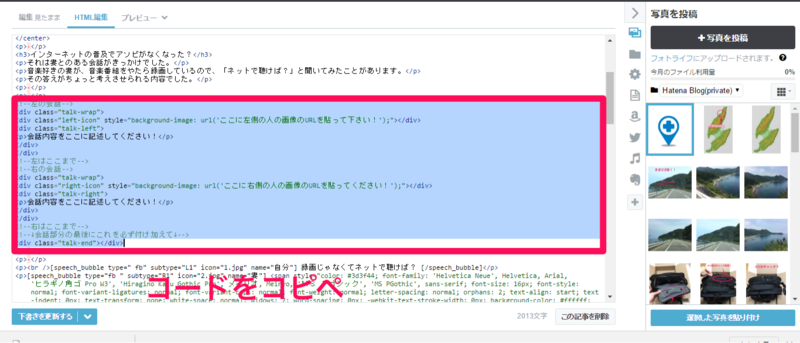
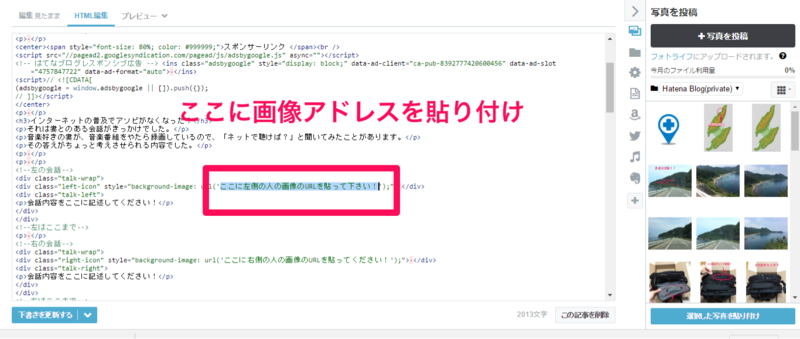
そしてコピーしたアドレスを「HTML編集」画面で入れてみます。
次に会話内容を入れます。
以上で左側の吹き出しができたので、これを右側も繰り返します。
すると…
できました!!
ちょっと感動…
※完成記事はこちら↓
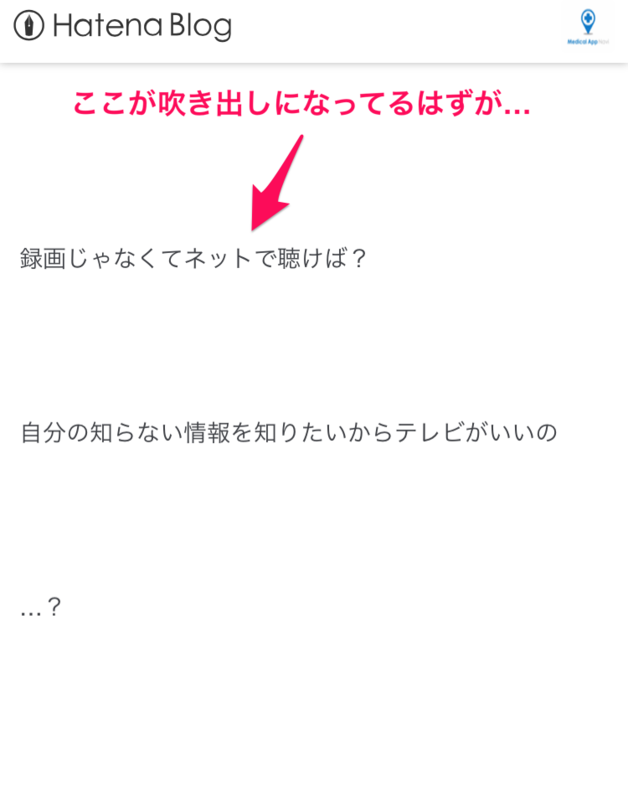
と思ったらスマホでうまく表示されてない!!
なんてこった…スマホ用でも設定が必要なようです…
※レスポンシブデザインにしている人はスマホの設定はいらない。
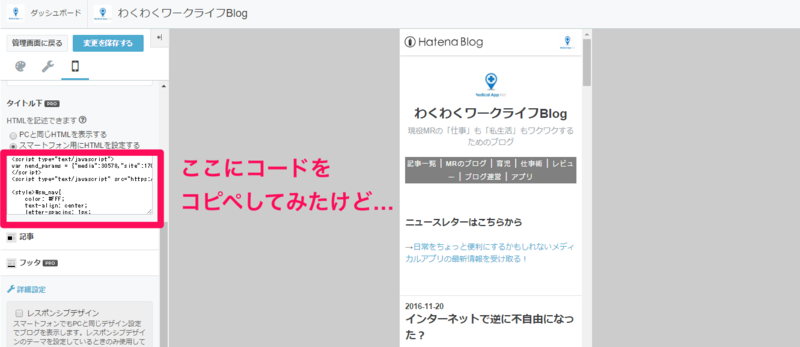
とうことで「デザイン」→「スマホ」→「ヘッダ」→「タイトル下」→「スマートフォン用にHTMLを設定する」にPCと同じコードを貼り付けてみました。
…が、うまくいかなかったので、例のごとく
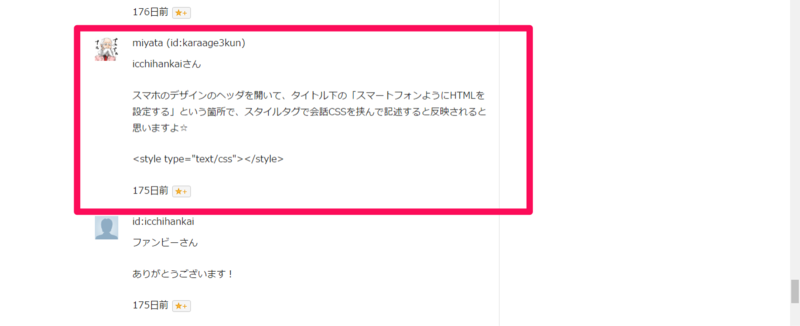
こちらを参考に見ていくとコメント欄にありました!
miyata (id:karaage3kun)さん、ありがとうございます!
勝手に参考にさせてもらいました。
スマホのデザインのヘッダを開いて、タイトル下の「スマートフォンようにHTMLを設定する」という箇所で、スタイルタグで会話CSSを挟んで記述すると反映されると思いますよ☆<style type="text/css"></style>
なにやらこのコード【<style type="text/css"></style>】を入れるとうまくいくようです。
ということでやってみした。
まずは
<style type="text/css"></style>
をコピペ
<style type="text/css"></style>
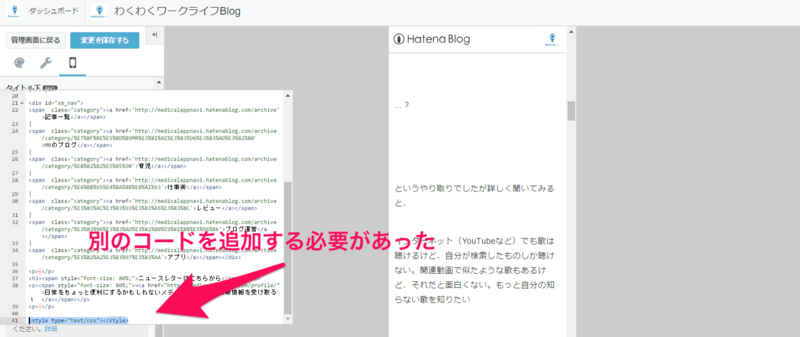
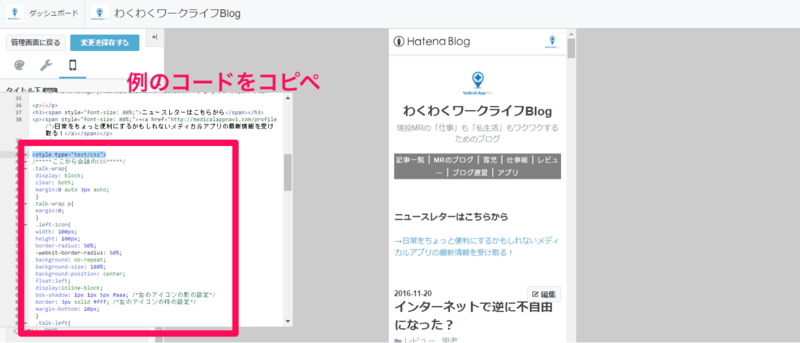
のコードの間に例のコードをコピペ
こんなイメージ…
<style type="text/css">ここにコードをコピペ</style>
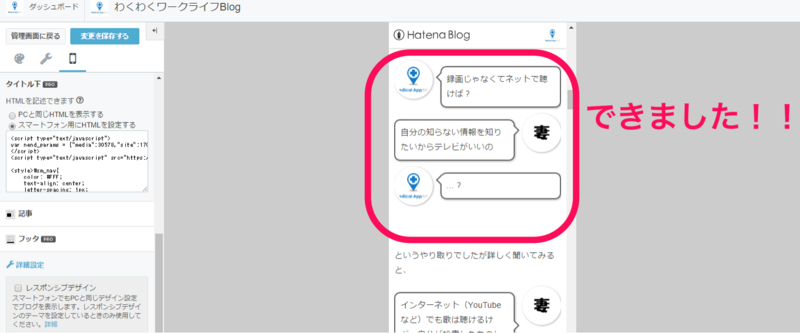
すると…
できました!!素晴らしい!
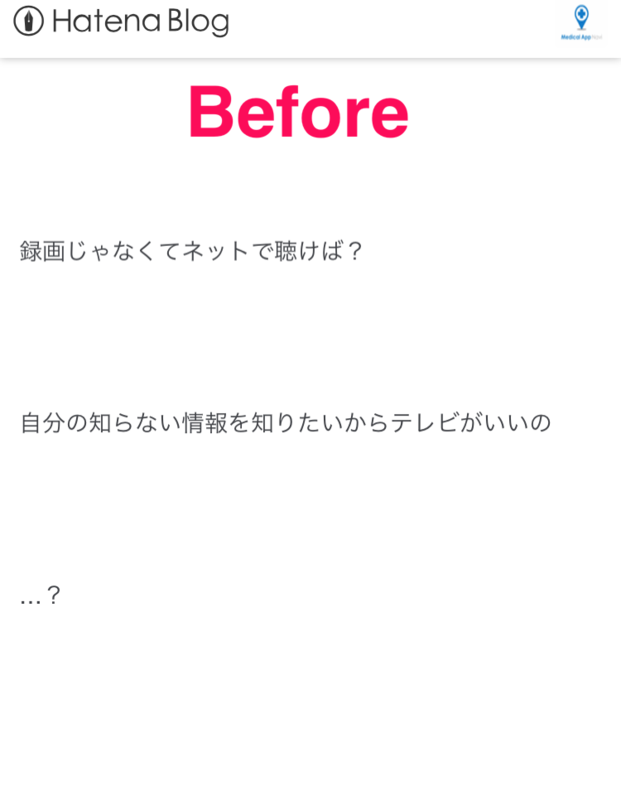
Before
After
なんということでしょう!
殺風景だった記事が見違えるようになりました!
吹き出しが非常にいいアクセントになっています。
以上!参考にさせて頂いた方ありがとうございます!
【参考】